5 sposobów na poprawę konwersji na przykładzie porzuconych koszyków
Każdego dnia klienci sklepów internetowych na całym świecie porzucają ¾ koszyków zakupowych. Zapobiegnij temu zjawisku w swoim e-commerce!

Każdego dnia ¾ koszyków na całym świecie zostaje porzuconych przez klientów sklepów internetowych. Powody są bardzo różne i warto jest mieć świadomość, co przyczynia się do tak częstego rezygnowania z zakupów. Według badań Baymard Institute z kwietnia 2021 już ponad 69,80% klientów porzuca proces zakupowy.
Z tego artykułu dowiesz się:
- dowiesz się czym jest porzucony koszyk,
- poznasz powody porzuceń koszyka wg badania Baymard Institute [kwiecień 2021],
- dowiesz się jak zmniejszyć ilość porzuceń koszyka,
- poznasz nie tylko pięć najczęstszych powodów porzucania koszyka, ale przede wszystkim jak im zapobiegać.
Obserwując wyniki badań na przestrzeni lat zauważymy, że z roku na rok liczba porzucanych koszyków rośnie. Jesteśmy natomiast w stanie przeciwdziałać zjawisku porzucania zakupów: już niewielkim nakładem czasu możemy zmniejszyć ilość porzuceń koszyka nawet o kilkanaście procent, co z kolei przełoży się na wzrost przychodów.
Przykład:
Weźmy na warsztat sklep ze skarpetkami, który generuje 100k odwiedzin i 40k zł przychodu na miesiąc. Łatwo zatem obliczyć, że konwersja sprzedaży wynosi 2,5% (100000/40000*100%).
Przy założeniu że uda nam się zmniejszyć ilość porzuceń koszyka nawet o 10% (a więc zwiększyć konwersję do 2,75%) zwiększy to miesięczny przychód o 4 tysiące. To łącznie 48 tysięcy zł więcej zysku ze sprzedaży rocznie (0,25*40000/2,5*12).
Czym jest porzucony koszyk?
Najprościej ujmując porzucony koszyk to sytuacja, w której klient odwiedza sklep internetowy, spędza w nim czas, dodaje interesujące produkty lub usługi do koszyka… po czym opuszcza stronę sklepu. Często na zawsze. Oczywiście bez finalizowania zamówienia.
Ważny jest też współczynnik porzuceń koszyka, który oblicza się dzieląc zakończone transakcje przez ogólną liczbę wszystkich transakcji i mnożąc przez 100. Poprawa współczynnika porzuceń koszyka jest możliwa, ale pamiętajmy, że szansa na całkowite wyeliminowanie porzuceń jest raczej niewielkie.
Prowadząc zatem e-commerce musimy uświadomić sobie, że zdecydowanych klientów jest po prostu mniej i powinniśmy dostosować sklep w taki sposób, aby dokonanie zakupów było jak najprostsze i przejrzyste. A wszystko po to, by konsument miał jak najmniej czasu na rozmyślenie.
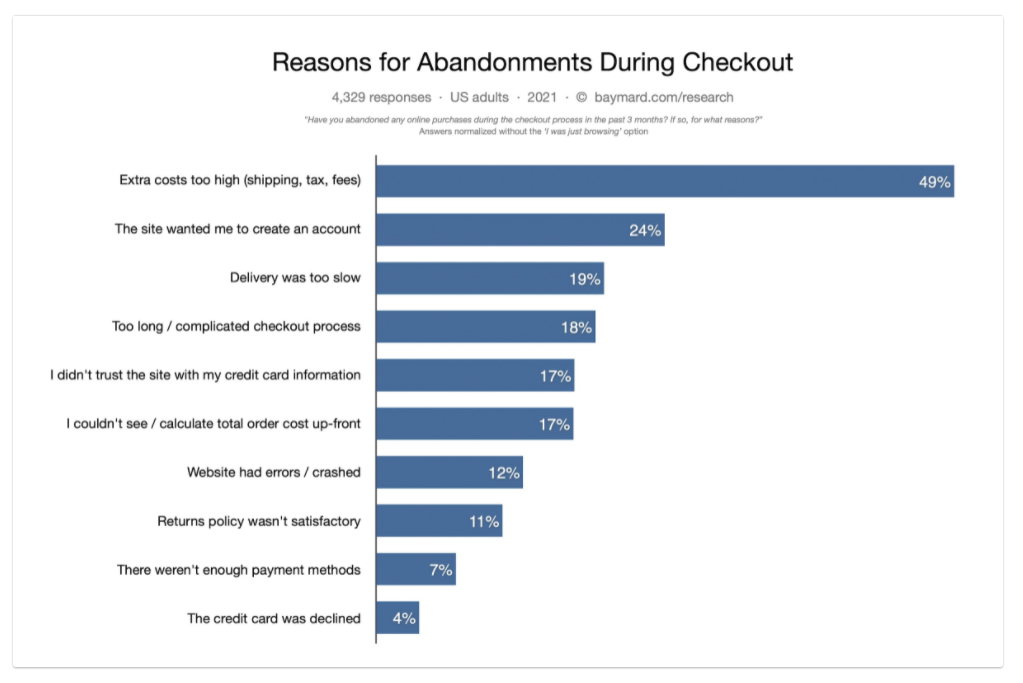
Powody porzuceń koszyka wg badania Baymard Institute [kwiecień 2021]
Badanie wykazało, że ponad 58,6% konsumentów USA rezygnuje z zakupów, jeszcze zanim podejmie jakiekolwiek kroki ich finalizacji. Oznacza to, że coraz częściej klienci tylko przeglądają produkty i nie są gotowi na ich zakup. Pozostali, to grupa zdecydowana, ale i tu są osoby, które zrezygnują z zakupów, jeśli sklep internetowy nie spełni ich oczekiwań.
Oto najczęstsze powody porzucania koszyków w sklepach internetowych wg badania Baymard Institute:
| 49% | Za wysokie koszty dodatkowe (np. dostawa) |
| 24% | Wymagane założenia konta |
| 19% | Za długi czas dostawy |
| 18% | Zbyt długi i skomplikowany proces zakupowy |
| 17% | Nie ufam tej stronie na tyle, aby zostawić dane karty kredytowej |
| 17% | Niewidoczne całkowite koszty zamówienia |
| 12% | Strona posiada błędy w działaniu |
| 11% | Niesatysfakcjonująca polityka zwrotów |
| 7% | Brak odpowiednich metod płatności |
| 4% | Karta kredytowa została odrzucona |
A jak dane przedstawiały się w 2019 roku? W ciągu dwóch lat procent wszystkich porzuceń koszyków wzrósł z 69,57% do 69,80%. Pokazuje to nie tylko sposób, w jaki konsumenci dokonują zakupów, ale też skalę niezdecydowania wśród potencjalnych klientów. A przede wszystkim pokazuje realną trudność sklepów internetowych – jak pozyskać klienta w gąszczu niezdecydowanych?
Pamiętajmy, że przytoczone liczby nie do końca odzwierciedlają zachowania konsumentów w Polsce z uwagi na międzynarodowy charakter badań. W Polsce nie występuje właściwie problem z brakiem odpowiednich metod płatności, większość pośredników posiada integrację z każdym liczącym się na rynku bankiem. Marginalny jest również problem odrzucenia kart kredytowych, ponieważ “odczytywanie” nie odbywa się w sklepie, a zewnętrznym serwisie, który zgodnie z prawem powinien być odpowiednio zabezpieczony i powinien spełniać standard PCI DSS (bezpieczeństwo dla płatności kartą). Mimo to, badanie całkiem dobrze pokazuje trendy zachodzące w e-commerce.

Jak zmniejszyć ilość porzuceń koszyka?
Na podstawie badań i własnego doświadczenia poniżej opisałem 5 prostszych sposobów na poprawę konwersji. To stosunkowo szybkie do wdrożenia działania. Zanim jednak do nich przejdę, chcę podkreślić jak ważne jest prześledzenie ścieżki zakupowej klienta. Zakupy to nie tylko atrakcyjna cena, ale szereg skomplikowanych procesów. Od emocji, które towarzyszą zakupom, po intuicyjność strony sklepu internetowego. Te wszystkie czynniki realnie wpływają na konsumenta.
Szukasz sprawdzonej agencji SEO/SEM?
Spróbujmy wejść w buty klienta, prześledźmy dokładnie ścieżkę zakupową, którą podąża. Może okazać się, że zakupy w danym sklepie internetowym, dalekie są od przyjaznych. Niejasne warunki zwrotów, wysokie koszty wysyłki – to przecież tylko wierzchołek góry lodowej, a inne najczęstsze powody już znamy.
Być może Twój sklep mierzy się z jednym z nich? Dzięki prześledzeniu ścieżki zakupowej masz szansę to zweryfikować.
Pięć najczęstszych powodów porzucania koszyka i proponowane rozwiązania
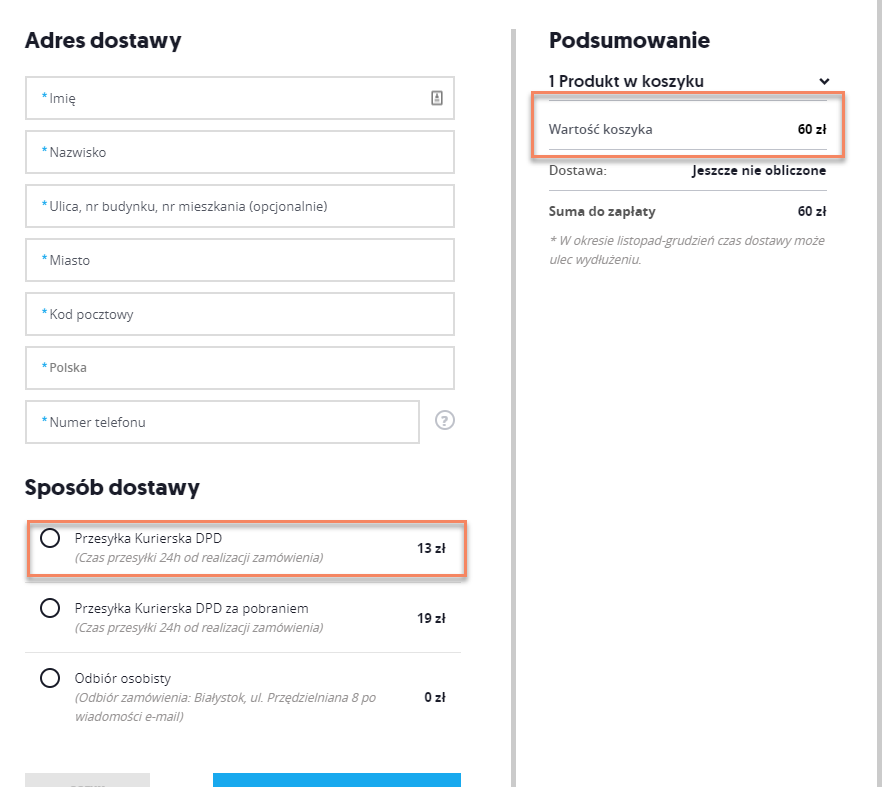
1. Za wysokie koszty dostawy
Przykład: jeżeli średnia wartość koszyka wynosi 60 zł, a najtańsza dostawa jest za 13 zł (blisko 22% wartości zamówienia stanowią koszty dostawy), to spora część klientów przemyśli zakup kilka razy zanim dokona transakcji. W tym przypadku zapewne lepszym rozwiązaniem byłoby przerzucenie części kosztów dostawy na cenę produktu.

Jeżeli nie chcesz dokładać do metod dostawy to zaoferuj inne tańsze formy dostawy jak np. paczkomaty czy paczkę w ruchu. Możesz również wprowadzić darmową dostawę od kwoty nieco wyższej niż średnia wartość zamówienia, tak aby klientom bardziej opłacało się coś dokupić niż zmienić sklep.
2. Muszę założyć konto
Doskonale rozumiem, że czasem specyfika biznesu wymaga założenia konta. Pamiętaj jednak, że nie jesteś Zalando i w Twoim przypadku konsekwencje będą spore.
Co zatem zrobić jeżeli nie mogę umożliwić zakupów bez rejestracji?
Rozwiązanie 1: zaoferuj rejestrację przez Facebook oraz Google
To zawsze 2-3 kliknięcia i spora część klientów z pewnością wybierze tą formę rejestracji.
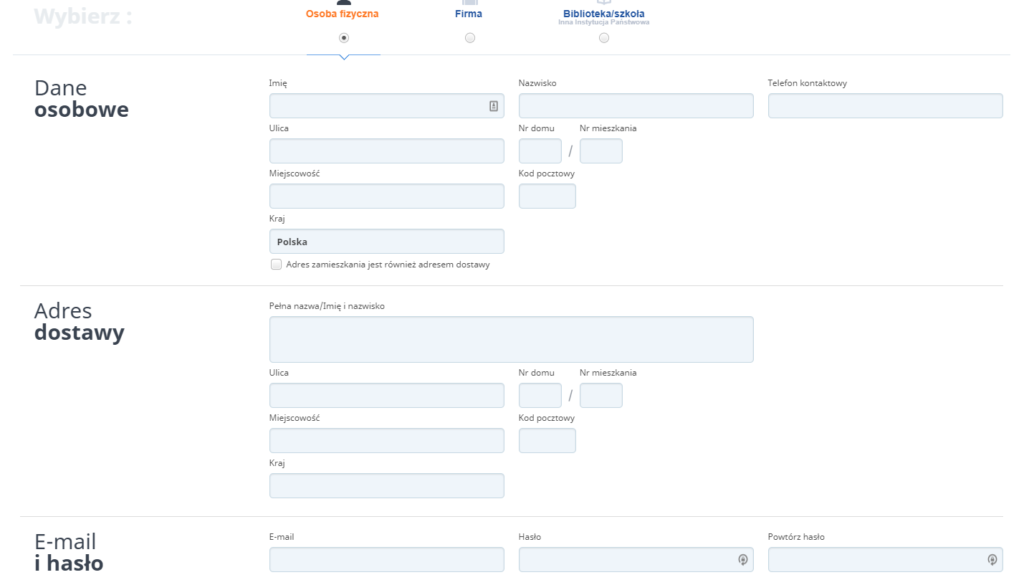
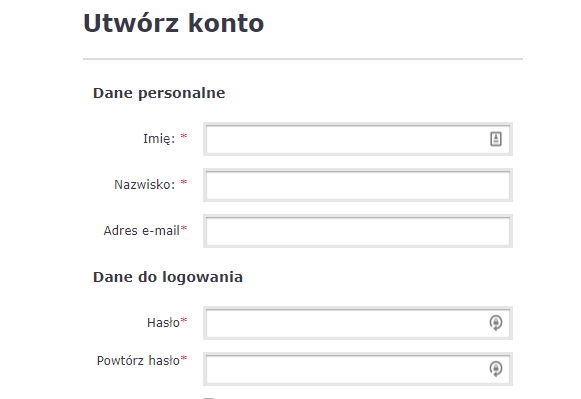
Rozwiązanie 2: ogranicz wymagane dane w rejestracji do minimum
Porównajmy sobie dwa sklepy poniżej.
Proces rejestracji na czytam.pl.

oraz na estyl.pl.

Zastanów się czy w Twojej rejestracji występują pola z których można zrezygnować lub przenieść do dalszego etapu i zrób to.
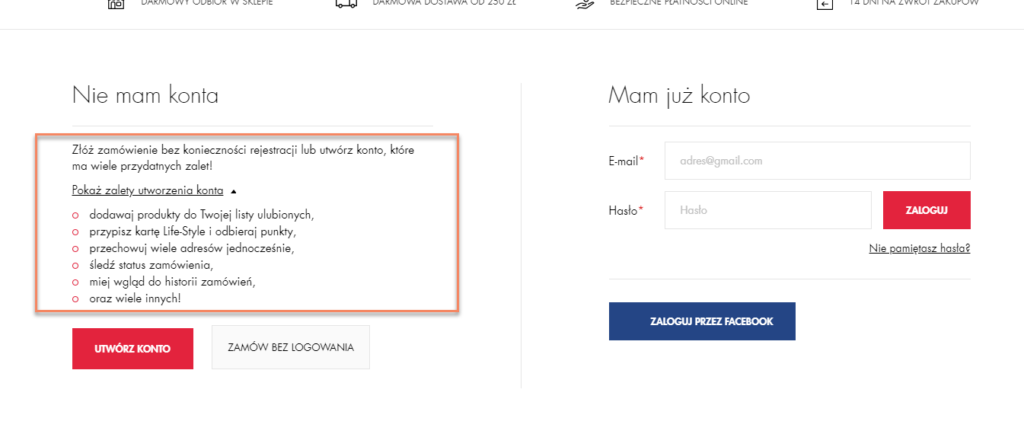
Rozwiązanie 3: pokaż korzyści rejestracji
Przykład z superpharm.pl.
Wypisz klientowi zalety posiadania konta, nawet jeśli dla Ciebie są to banały.

3. Zbyt skomplikowany proces zakupowy
Często spotykam się ze stwierdzeniem, że proces zakupowy powinien zawierać jak najmniej kroków. W wyniku tego sklepy nawet łączą koszyk z procesem zakupowym. To duży błąd.
Proces zakupowy powinien być przede wszystkim intuicyjny, prosty w użytkowaniu, fajnie jak ma mniej niż więcej kroków o ile w dalszym ciągu jest użyteczny.
Zmiany w procesie zakupowym często należą do jednych z najbardziej czasochłonnych, a czasami wręcz niemożliwe jest ingerowanie w sam proces (w przypadku sklepów w abonamencie).
Poniżej skupiłem się na prostszych metodach na poprawę konwersji.
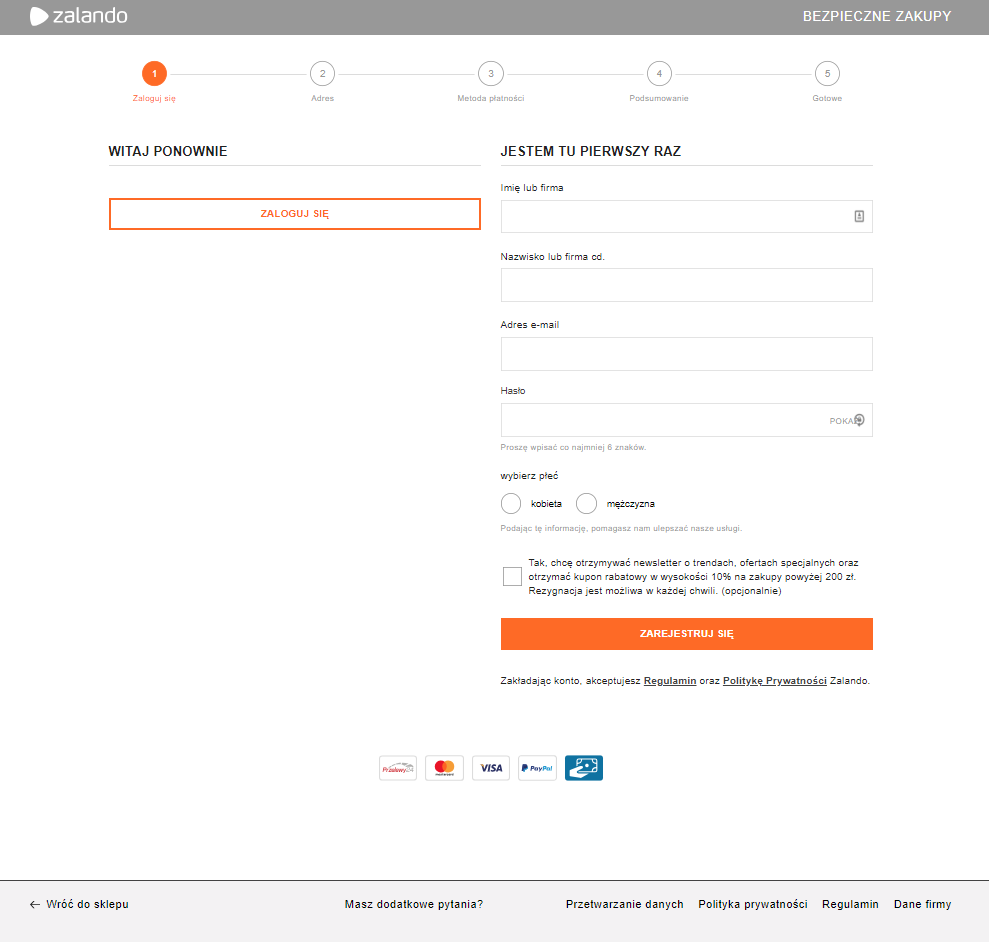
Rozwiązanie 1: uprość header i footer
Kiedy klient trafia do procesu zakupowego to jego intencją jest dokończenie zakupów. Dobrze zatem jest uprościć górną i dolną część strony aby nie odciągać uwagi klienta.
Przykład z zalando.pl.

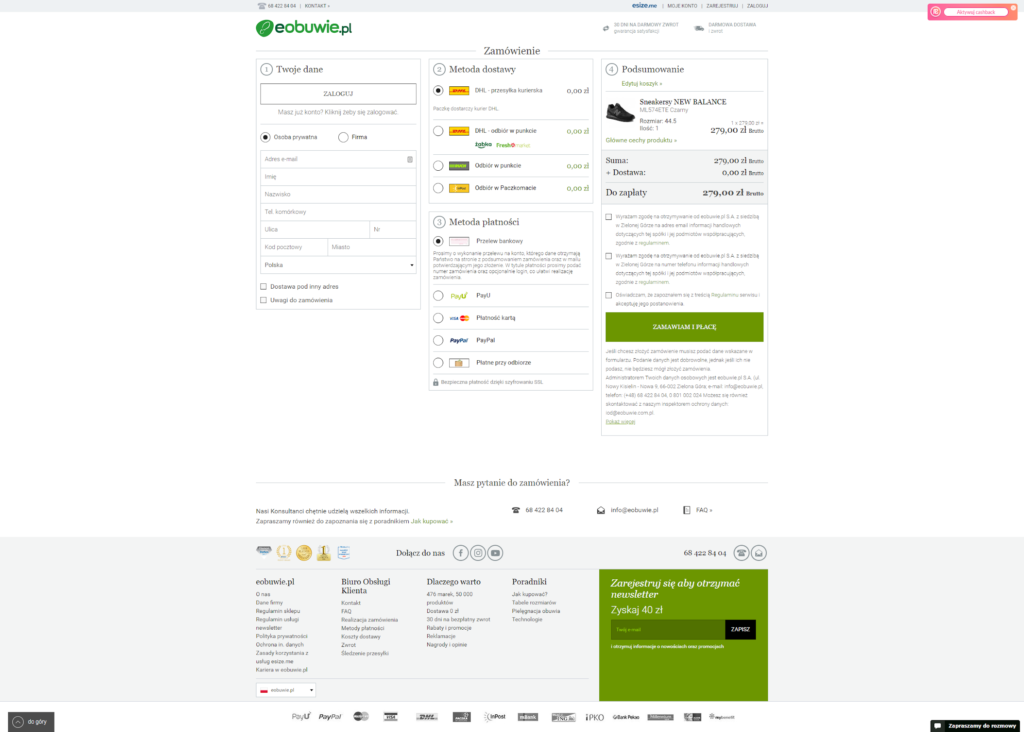
Rozwiązanie 2: pokaż, że zakupy u Ciebie są bezpieczne
Warto zawsze pokazać klientom, że zakupy u Ciebie są bezpieczne.
Jest na to wiele sposobów, poniżej wypisałem te moim zdaniem najważniejsze:
- podaj kontakt do obsługi w postaci telefonu, maila czy możliwości czatowania
- czas na darmowy zwrot- warto to pokazać zwłaszcza jeżeli jest dłuższy niż wymaga prawo
- dodaj loga banków czy pośredników z którymi współpracujesz
- zdobyłeś jakieś nagrody? koniecznie je pokaż
Dobrze dopracowane jest to w sklepie eobuwie.com.pl.

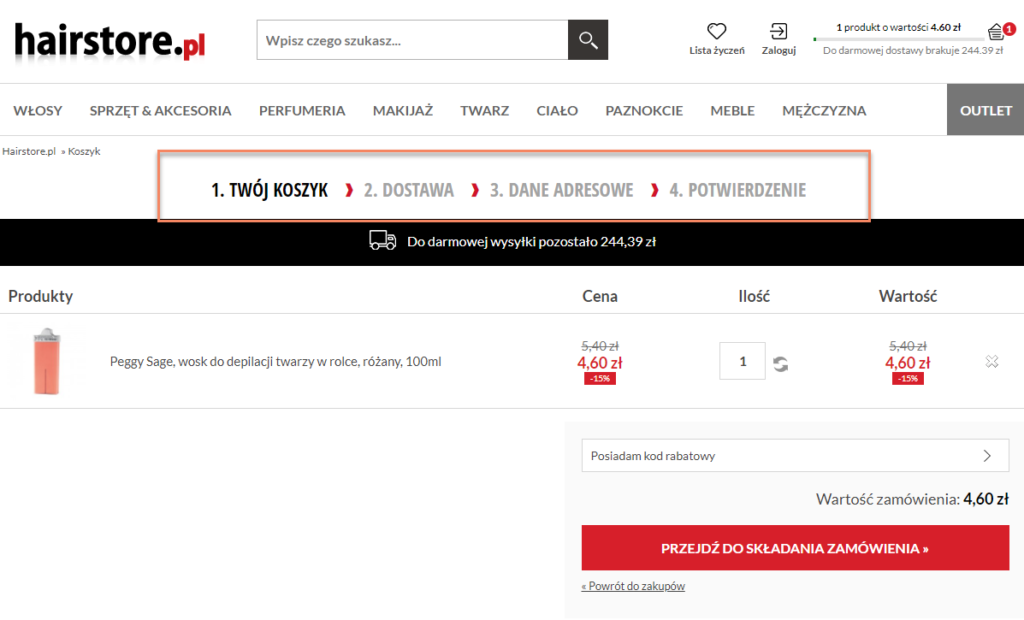
Rozwiązanie 3: pokaż ile kroków ma proces
Niezależnie od tego ile kroków ma Twój proces zakupowy pokaż klientowi na jakim etapie znajduje się. Jeżeli tego nie zrobisz zwiększasz prawdopodobność porzucenia procesu na którymś etapie przez klientów.
Przykład z hairstore.pl.

PS. To trochę jak z newsletterami. Jeżeli dasz możliwość łatwego wypisania się, to mniej osób z tego skorzysta
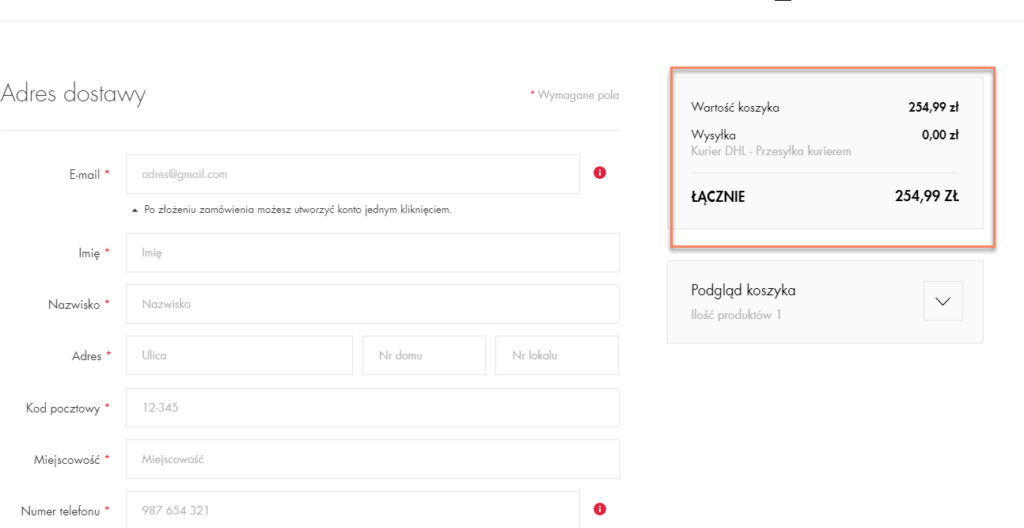
4. Nie wiem, ile zapłacę
Klient na każdym etapie powinien wiedzieć ile będzie musiał zapłacić. Jeżeli nie będzie to jasne i będzie musiał domyślać się to pewnie tego klienta stracisz.
Rozwiązanie: informuj klienta o kosztach dostawy na każdym etapie zakupów. Częstą praktyką jest wydzielenie bloku z podsumowaniem jak w superpharm.pl.

5. Czy ten sklep w ogóle działa?
Jeżeli klientowi w ogóle przejdzie przez myśl, że ze sklepem jest coś nie tak, możesz mieć pewność, że przerwie zakupy.
Najczęstszy i chyba największy problem to powolne działanie. Sprawdź ile czasu ładują się poszczególne kroki w Twoim procesie zakupowym. Polecam do tego wtyczkę do przeglądarki Chrome o nazwie “Page Load Time” i sprawdzanie czasów w trybie prywatnym przeglądarki. Nie jest to idealne rozwiązanie, ale na potrzeby naszych testów w zupełności wystarczy.
Jeżeli Twoja strona ładuje się więcej niż 3-4 sekundy, spróbuj znaleźć przyczynę i rozwiąż problem. Do najczęstszych powodów wolnego ładowania strony należą:
- nieodpowiedni lub niedostosowany do sklepu serwer;
- sklep przeładowany skryptami zewnętrznymi ładowanymi w procesie zakupowym;
- duże zbędne grafiki.
Kolejny niestety w dalszym ciągu częsty problem to bagatelizowanie wersji mobilnej. Aktualnie w zależności od branży ok. 73% Internautów dokonuje zakupów za pośrednictwem smartfona (badanie Gemius 2020). W dalszym ciągu często przeglądamy na telefonie i kończmy transakcje na komputerze, dzieje się to jednak z uwagi na ciągle niedopracowane wersje mobilne sklepów. Wersja mobilna jest taka samo ważna, a z czasem będzie coraz ważniejsza. Dlatego nie stać Cię na jej bagatelizowanie.
Podsumowanie
Ulepszeniom nie ma końca, dlatego testujmy różne rozwiązania i sprawdzajmy, czy nasze zmiany przekładają się na zmniejszenie porzuceń zakupów.
Na początek rekomenduję prześledzić ścieżkę klienta do produktu – dobrym pomysłem jest nagranie tego, jak nasi klienci realizują zakupy. Często okazuje się, że to, co dla nas było oczywiste, naszym klientom sprawia trudność Do nagrywania zachowań klientów polecam aplikację hotjar.com lub darmową Yandex Metrica. Przy czym od razu zaznaczę, że ból poznawczy przy hotjar będzie mniejszy :-).
Jednocześnie koniecznie ustawmy lejek sprzedaży, aby zobaczyć na jakim etapie procesu zakupowego tracimy najwięcej klientów. Najłatwiej zrobimy to w Hotjar lub Google Analytics. Problemy, które opisałem, stanowią tylko niewielki wycinek tego co można poprawić. Wybrałem te, które choć posiadają duży wpływ na konwersję, to stosunkowo łatwo jest je rozwiązać.