
Optymalizacja stron www pod PageSpeed Google
Nie od dziś wiadomo, że czas ładowania się strony internetowej jest niezwykle ważny dla Twojego e-biznesu. Czy wiesz, że badania wykazały, że nawet różnica 250ms w czasie ładowania pomiędzy stroną Twoją, a konkurencji, może spowodować, że potencjalny nabywca wybierze szybszą witrynę? Czas temu zaradzić!
Usługa Google PageSpeed Insights została opracowana z myślą o właścicielach stron internetowych. Aplikacja mierzy wydajność strony na urządzeniach mobilnych oraz komputerach stacjonarnych, a wyniki sprawdzane i prezentowane są osobno dla każdej z wersji.
Wynik PageSpeed mieści się w zakresie od 0 do 100 punktów. Im wyższy wynik, tym lepiej dla naszej strony. Rezultat na poziomie 85 punktów jest uznawany za dobry. Warto zaznaczyć, że Google nieustanie pracuje nad tym narzędziem i dobrze jest weryfikować nasz wynik co jakiś czas.
Na chwilę obecną Google dla wersji na komputery sprawdza 10 kluczowych punktów – większość z nich pokrywa się z wersją mobilną. Punkty te zawierają w sobie:
- wyeliminowanie renderowania blokujących kodów JavaScript i CSS z części strony widocznej na ekranie,
- optymalizację obrazów,
- pamięć podręczną przeglądarki,
- optymalizację JavaScript,
- kompresję strony www,
- kompresję HTML,
- priorytety dla widocznej treści,
- czas odpowiedzi serwera,
- przekierowania stron docelowych,
- kompresję CSS.
Dodatkowo dla wersji mobilnej sprawdzane są punkty związane z wygodą i wyglądem strony dla użytkowników takie jak:
- odpowiedni rozmiar elementów dotykowych,
- dopasowanie rozmiaru do okna roboczego,
- zastosowanie dodatkowych wtyczek,
- czytelność czcionek.
Poniżej przyjrzymy się każdemu z punktów oraz znajdziemy rozwiązanie, które można zastosować tak aby dany punkt został przez Google zaakceptowany.
Na wstępie chciałbym zaznaczyć, że cześć punktów wymaga wiedzy programistycznej, więc warto przekazać ten artykuł osobom zajmującym się Waszą stroną www. Część zmian natomiast możemy wykonać samodzielnie.
Spis treści
- 1 Wyeliminowanie renderowania blokujących kodów JavaScript i CSS z części strony
- 2 Optymalizacja obrazów
- 3 Pamięć podręczna przeglądarki
- 4 Optymalizacja JavaScript
- 5 Kompresja strony www
- 6 Kompresja HTML
- 7 Priorytety dla widocznej treści
- 8 Czas odpowiedzi serwera
- 9 Przekierowania stron docelowych
- 10 Kompresja CSS
- 11 Punkty odpowiedzialne za wersję Mobilną
- 12 Podsumowanie
Wyeliminowanie renderowania blokujących kodów JavaScript i CSS z części strony
Kod JavaScript oraz CSS może opóźniać ładowanie strony jeżeli jest umieszczony w sekcji <HEAD> na górze strony. Język JavaScript działa po stronie przeglądarki, więc strona oczekuje pełnego załadowania pliku oraz wykonania szeregu funkcji, które ma w sobie zakodowane – następnie wyświetla resztę strony.
Warto zadbać, aby nasze skrypty JavaScript były ładowane na samym dole strony przed zamknięciem znacznika </BODY> lub zastosować asynchroniczne ładowanie skryptów.
Zastosowanie w praktyce prezentuje się tak:
<!DOCTYPE html>
<html>
<head>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js”></script>
</head>
<body>
<h1>Asynchroniczne ładowanie skryptów JavaScript</h1>
<img src=”http://www.google.pl/images/srpr/logo11w.png”>
</body>
</html>
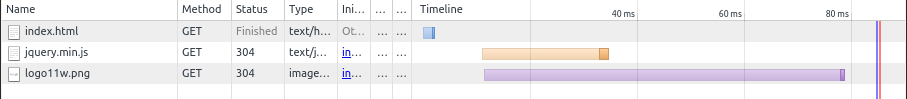
W powyższym przykładzie dokumentu HTML w sekcji <HEAD> pobieramy w standardowy sposób kod JavaScript z zewnętrznego serwera, w tym wypadku bibliotekę jQuery. Dodatkowo w sekcji <BODY> pobieramy obrazek, który także jest z zewnętrznego serwera.
Powyższy przykład obrazuje, że obrazek zostanie wczytany jako drugi dopiero po akcji wczytania całego kodu JavaScript z sekcji <HEAD>.
 Standardowe ładowanie kodów. Źródło: http://auroracreation.pl/pliki/art/optymalizacja/asynch-javascript.png
Standardowe ładowanie kodów. Źródło: http://auroracreation.pl/pliki/art/optymalizacja/asynch-javascript.png
Sposobów na asynchroniczne ładowanie jest kilka, ale opiszę jeden z nich.
Sposób z HTML5 – możemy do naszego kodu JavaScript dodać parametr “async” co wyglądało by tak:
<head>
<script async src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js”></script>
</head>
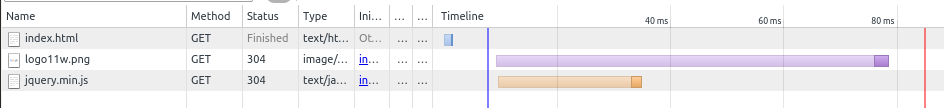
Po wywołaniu obserwujemy, że kod JavaScript ładuje się dopiero po załadowaniu treści z sekcji <BODY>.
 Asynchroniczne ładowanie kodów. Źródło: http://auroracreation.pl/pliki/art/optymalizacja/asynch-javascript1.png
Asynchroniczne ładowanie kodów. Źródło: http://auroracreation.pl/pliki/art/optymalizacja/asynch-javascript1.png
Oczywiście opisany sposób nie jest jedyną metodą na osiągnięcie pożądanego celu. Powstało sporo bibliotek i wtyczek umożliwiających wczytywanie skryptów metodą asynchroniczną.
Optymalizacja obrazów
Ta reguła wyświetlana jest gdy Google wykryje, że obrazy na naszej stronie można zoptymalizować bez widocznego pogorszenia ich jakości. Musimy zadbać o wielkość naszych plików graficznych, aby użytkownik nie musiał czekać aż setki kilobajtów danych zostaną załadowane.
Ważne jest aby zastosować odpowiedni typ pliku do określonego obrazu. Typy plików graficznych:
- plik GIF – używamy go w przypadku małych i prostych grafik o rozmiarze do 10 x 10px i nie przekraczających 3 barw,
- plik PNG – są następcą plików GIF, obsługują przezroczystość, więc warto stosować je do obrazów gdzie jakość nie musi być fotograficzna,
- plik JPG – tego formatu używamy, gdy chcemy uzyskać jakość “fotograficzną”,
- plik BMP oraz TIFF – są dość duże, więc nie warto ich wykorzystywać na stronach.
Optymalizację obrazów warto podzielić na 2 typy:
- optymalizacja plików statycznych,
- optymalizacja plików dynamicznych.
Optymalizacja plików statycznych
Należą do nich wszystkie pliki graficzne szablonu www oraz treści ładowane przez CMS np. potrzebne do wyświetlania obrazków w artykule lub sekcji z dynamicznymi banerami. Wyjątkiem są miejsca gdzie aplikacja dostosowuje dodatkowo zdjęcie np. zmniejsza jego rozmiar lub skaluje do odpowiedniego formatu.
Do zoptymalizowania obrazów możemy wykorzystać kilka darmowych narzędzi. Jednym z nich jest właśnie Google PageSpeed Insights, który na dole strony daje nam możliwość pobrania skompresowanych obrazków oraz plików JS oraz CSS. Wyświetla nam link o nazwie: “Pobierz zoptymalizowane obrazy oraz zasoby JavaScript i CSS dla tej strony.”.
Opiszę jednak inne narzędzie dostępne pod adresem kraken.io Bezpośredni link do aplikacji: https://kraken.io/web-interface
Przechodzimy pod link wskazany wyżej i z opcji “Choose optimization mode” wybieramy “lossless” czyli optymalizację bezstratną. Następnie w polu “Click to upload or drop individual images here”, możemy przenieść bezpośrednio obrazy lub kliknąć i wybrać je z naszego dysku.
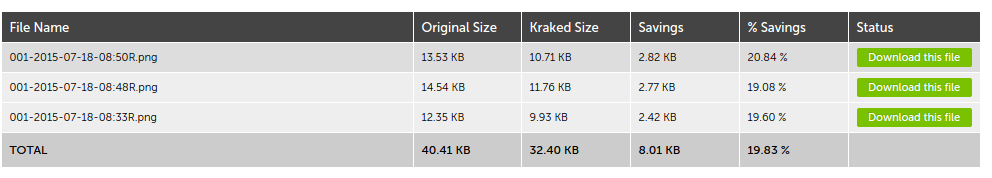
Po wykonaniu tej akcji w tabeli poniżej, wyświetli się lista dodanych przez nas plików oraz możliwość ich ponownego pobrania po wykonaniu optymalizacji.
 Optymalizacja obrazów kraken.io. Źródło: http://auroracreation.pl/pliki/art/optymalizacja/image-optimizer.png
Optymalizacja obrazów kraken.io. Źródło: http://auroracreation.pl/pliki/art/optymalizacja/image-optimizer.png
Na trzech obrazach o wielkości 40,41 KB zaoszczędziliśmy 8,01 KB danych, co daje nam wynik oszczędności wyższy o 19,83%.
Optymalizacja plików dynamicznych
Zaliczają się do nich wszelkiego rodzaju pliki graficzne, które są generowane dynamicznie przez stronę. Dla przykładu, obrazki produktów w sklepie internetowym, które zostały zmniejszone i są przechowywane w folderze “cache”, będą zoptymalizowane przez np. kraken.io tylko tymczasowo, ponieważ po wygenerowaniu nowego “cache” nasza optymalizacja zostanie nadpisana.
W większości języków programowania mamy możliwość skorzystania z gotowych narzędzi do optymalizacji obrazków, w tak zwanym “locie”, czyli bezpośrednio podczas generowania plików do “cache”. Dla systemów opartych o Linux’a są to moduły jpegtran i jpegoptim oraz dla PNG moduły OptiPNG i PNGOUT.
Część systemów CMS posiada dodatkowe moduły do optymalizacji plików graficznych, przykładowo dla “WordPress” będzie to wtyczka o nazwie “WP Smush”.
Jeżeli posiadamy uprawnienia administracyjne na naszym serwerze, możemy doinstalować moduł od samego Google do apache, który będzie optymalizował obrazki. Instalacja oraz konfiguracja modułu znajduje się bezpośrednio na stronach Google pod linkiem: https://developers.google.com/speed/pagespeed/module/filter-image-optimize
Pamięć podręczna przeglądarki
Wykorzystanie pamięci podręcznej przeglądarki (tzw. cache) pozwala zaoszczędzić sporą ilość kilobajtów. W momencie, gdy użytkownik załaduje całą stronę, a następnie będzie przechodził na kolejne podstrony naszego serwisu, elementy które się powtarzają np. logo czy biblioteki JavaScript, będą ładowane bezpośrednio z pamięci podręcznej przeglądarki. Dzięki temu nie muszą być pobierane ponownie przez użytkownika.
Wykorzystamy do tego plik .htaccess oraz moduł apache’a o nazwie “mod_expires”. Wystarczy do naszego pliku .htaccess wkleić następujące linijki:
ExpiresActive On
ExpiresByType image/jpg „access 1 year”
ExpiresByType image/jpeg „access 1 year”
ExpiresByType image/gif „access 1 year”
ExpiresByType image/png „access 1 year”
ExpiresByType text/css „access 1 month”
ExpiresByType text/html „access 1 month”
ExpiresByType application/pdf „access 1 month”
ExpiresByType text/x-javascript „access 1 month”
ExpiresByType application/x-shockwave-flash „access 1 month”
ExpiresByType image/x-icon „access 1 year”
ExpiresDefault „access 1 month”
Dzięki tym ustawieniom dla obrazków typu: jpg, jpeg, gif, png, x-icon sprawimy, że pamięć przeglądarki będzie przetrzymywała je przez rok. Natomiast dla treści bardziej dynamicznych typu: css, html, pdf, javascript, flash, zostanie zapamiętana na miesiąc.
Optymalizacja JavaScript
Optymalizacja kodu JavaScript polega na wycięciu zbędnych danych tekstowych takich jak: komentarze, tabulacje czy nadmierne spacje. Dzięki temu zabiegowi można zaoszczędzić znaczną ilość kilobajtów. Ręczna zmiana tzn. optymalizacja JavaScript jest bardzo czasochłonna, więc rozsądnym jest wykorzystanie gotowych modułów do optymalizacji.
Dla WordPress warto sięgnąć po moduł o nazwie “WP Super Minify”, a przy Magento moduł o “Speedster by Fooman”.
Należy zadbać, aby plik JavaScript był zoptymalizowany w “cache” systemu w taki sposób, aby jego późniejsza modyfikacja nie przyprawiała o zawrót głowy naszego programisty. Skompresowany kod JavaScript wygląda tak:
 Optymalizacja JavaScript. Żródło: http://auroracreation.pl/pliki/art/optymalizacja/JS-minify.png
Optymalizacja JavaScript. Żródło: http://auroracreation.pl/pliki/art/optymalizacja/JS-minify.png
Taki kod staje się nieczytelny, a jego dalsze rozwijanie staje się prawie niemożliwe. Nasza aplikacja w oddzielnym folderze powinna zapisywać skompresowaną treść, a następnie po zmianach pliku źródłowego, ponowie zapisywać go do pliku tymczasowego.
Kompresja strony www
Ta reguła uruchamiana jest gdy PageSpeed Insights wykryje, że nasze zasoby, które podlegają kompresji nie są serwowane z zastosowaniem kompresji HTTP.
Kompresja Gzip pozwala skompresować witrynę po stronie serwera. Dzięki temu rozwiązaniu zyskujemy dużo mniejszy transfer, ale kosztem zwiększonego użycia procesora. Przy obszernych stronach, nadmierne obciążenie procesora może stanowić duży problem, a więc trzeba oszacować co w danym projekcie będzie bardziej korzystne.
Dla serwerów opartych o apache, wykorzystuje się moduł “mod_deflate” dla Nginx “HttpGzipModule”.
Dla przykładu: po instalacji modułu „mod_deflate” dla apache w pliku .htaccess dodawane są takie reguły:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
</IfModule>
Warto również nadmienić, że wiele hostingów ma domyślnie włączoną kompresję Gzip i nie ma potrzeby dodatkowych ustawień. Pamiętajmy, aby monitorować obciążenie naszego serwisu po tych zmianach.
Kompresja HTML
Podobnie jak w przypadku optymalizacji JavaScript, warto zadbać, aby nasz kod HTML wysyłany do przeglądarki nie posiadał dodatkowych odstępów, znaków łamania wiersza i wcięć. Pozbywamy się wtedy nadmiarowych bajtów danych.
Wykorzystać do tego możemy te same moduły:
- dla WordPress moduł o nazwie “WP Super Minify”,
- dla Magento, moduł “Speedster by Fooman”.
Priorytety dla widocznej treści
Według definicji i zaleceń Google w sekcji <HEAD> powinny być ładowane tylko najważniejsze style odpowiedzialne za wygląd strony. Reszta powinna być przeniesiona bezpośrednio przed zamknięciem znacznika </BODY>.
Zastosowanie takiego mechanizmu nie jest najlepszym pomysłem ze względu na to, że podczas ładowania strony aż do czasu jego zakończenia, strona może wyglądać jakby była niedokończona lub posiadała poważny błąd. Użytkownicy nie są przyzwyczajeni do takich praktyk.
Ten punkt powinien zniknąć z powiadomień gdy zoptymalizujemy punkty dotyczące HTML, CSS oraz JavaScript. Maja one zasadniczy wpływ na szybkość renderowania dodatkowych skryptów JavaScript oraz CSS.
Czas odpowiedzi serwera
Jest to całkowity czas na zwrócenie kodu HTML niezbędnego do rozpoczęcia renderowania strony z serwera. Im większa jest strona i im więcej jest na niej skryptów i obrazków, tym ten czas jest dłuższy. Okres odpowiedzi z serwera nie powinien przekraczać 200ms.
Duży wpływ na ten punkt mają m.in. mało wydajne algorytmy aplikacji lub zasobożerne zapytania do bazy danych. Dodatkowe duże biblioteki Javascript, zwiększają czas ładowania strony.
Przekierowania stron docelowych
Jeżeli po wejściu na stronę, aplikacja wykonuje przekierowanie z adresu “A” na adres “B”, a następnie na adres “C”, to za każdym razem wykonuje operację, która pochłania moc obliczeniową oraz wykorzystuje transfer danych w obie strony.
Dla przykładu: posiadamy serwis o adresie example.com. Użytkownik wchodzi pod adres www.example.com i zostaje przekierowany pod adres example.com, czyli bez www na początku (to jest nasz adres docelowy), a następnie zostaje przekierowany pod adres example.com/sklep/.
W takim wypadku należałoby poprawić przekierowania tak, aby występowało tylko jedno przekierowanie na docelowy adres.
Ten problem często pojawia się, gdy mamy np. oddzielne wersje dla urządzeń mobilnych. Łatwo w takiej sytuacji popełnić błąd i zrobić 3 przekierowania example.com -> www.example.com -> m.example.com -> m.example.com/glowna.
Kompresja CSS
Podobnie jak w przypadku optymalizacji Javascript i HTML, warto zadbać, aby nasz kod CSS wysyłany do przeglądarki nie posiadał dodatkowych odstępów, znaków łamania wiersza i wcięć. Pozbywamy się tym samym, nadmiarowych bajtów danych.
Wykorzystać do tego możemy moduły, o których wspominałem wcześnie tj. “WP Super Minify” i “Speedster by Fooman”.
Punkty odpowiedzialne za wersję Mobilną
Odpowiedni rozmiar elementów dotykowych
Ten problem pojawia się, gdy Google wykryje, że przyciski/linki, czy pola formularzy na stronie są zbyt małe lub gdy ich położenie znajduje się blisko siebie. Takie rozwiązanie nie pozwala użytkownikowi jednoznacznie kliknąć w wybrany przez niego przycisk czy link.
Według zaleceń Google, często klikalne elementy powinny mieć przynajmniej 48px wysokości oraz szerokości. Mniej używane linki, powinny mieć odstęp 10 milimetrów między sobą, tak aby obszar kliknięcia ich nie uwzględniał.
W narzędziu Google PageSpeed Insights dokładnie widać, które elementy naszej strony wymagają poprawek.
Dopasowanie rozmiaru do okna roboczego
Użytkownicy na komputerach oraz urządzeniach mobilnych są przyzwyczajeni do przewijania stron w pionie – jednak w poziomie już niekoniecznie. Jeżeli nasza strona mobilna pokazuje poziomy scroll to jest to znaczące utrudnienie dla użytkownika. Google wymaga, aby strona przewijała się tylko w pionie.
Stosowanie dodatkowych wtyczek
Na większości urządzeń mobilnych nie ma obsługi Flash Silverlight czy Java i taka treść nie może zostać odtworzona przez użytkownika. Większość materiałów tego typu można otworzyć za pomocą natywnych technologii internetowych.
Czytelność czcionek
W przypadku gdy Google wykryje, że wielkość czcionki na ekranie jest zbyt mała zasugeruje nam to, obniżając punktację za to zagadnienie.
Rozmiar czcionki można określić w 4 popularnych jednostkach:
- px (piksele),
- pt (punkty),
- em (jednostki),
- % (procenty).
Musimy zadbać, aby tekst na naszej stronie wyświetlał się proporcjonalnie do konkretnego urządzenia. Możemy stosować procentowe wartości wielkości czcionki lub wykorzystywać oddzielne arkusze styli CSS dla urządzeń. Jeżeli wielkość strony będzie wynosiła maksymalnie 767px, wykona się definicja zwiększająca czcionkę do 14px. Przykład poniżej:
@media (max-width: 767px)
.list–breadcrumbs__item {
font-size: 14px;
}
W ten sposób buduje się strony www o standardzie “responsive web design” (RWD). Dzięki takiej budowie, automatycznie dostosowuje nam stronę www do odpowiednich urządzeń mobilnych.
Podsumowanie
Jak widać Google jest dość rygorystyczne jeżeli chodzi o oceniane witryn. Warto zadbać aby punktacja naszej strony była powyżej 85 punktów. Od jakiegoś czasu Google przykłada coraz większą uwagę do szybkości ładowania się strony oraz poprawności działania wersji mobilnej. Jeżeli zadbamy o odpowiednią optymalizację tych czynników, Google może na tej podstawie umieścić naszą stronę wyżej w wynikach wyszukiwania na konkretne słowa kluczowe. Warto też pamiętać o naszych potencjalnych klientach. Szybciej działająca strona może zatrzymać użytkownika na dłużej, a tym samym odwiedzi on więcej podstron naszego serwisu.
Dodatkowo przedstawiam poniżej moją prezentację online „Optymalizacja Magento pod Page Speed – Google”.
Optymalizacja Magento pod Page Speed – Google from Aurora Creation
Artykuł ukazał się w magazynie Mensis.pl (jestem jego autorem) – http://mensis.pl/mensis-pl-nr-36-magazyn-e-commerce/
Potrzebujesz optymalizacji swojego serwisu? Zapraszam do zapoznania się z naszą ofertą https://mayko.pl/optymalizacja-stron-www/






Komentarze
6 wypowiedzi:Ile narzędzi tyle różnych wyników, na jednym oceny bdb a na innym połowa puntków….
zgadzam się wszędzie inaczej
Nie wiem, może i inaczej, ale jeżeli zależy nam na dobrej optymalizacji pod wytyczne Google, to jednak proponuje sugerować się narzędziem Google PageSpeed Insights 🙂
Witam, czy da się jakoś ustawić czas przechowywania cache przeglądarki nie korzystając z htaccess, np. jakimś tagiem meta? Mam na myśli bloga na blogspot, gdzie niestety są bardzo ograniczone możliwości.
Witaj,
Niestety nie da się tego ustawić przez znacznik meta. Jeżeli byłaby własna domena to można posiłkować się cloudflare które jest bramką proxy między serwerem a klientem.
Optymalnym rozwiązaniem na 2019 jest HTTP / 2 Server Push
Możesz użyć push HTTP / 2, ustawiając nagłówek Link.
Header add Link „; as=style; rel=preload, ; as=style; rel=preload”
napisałem o tym artykuł: Wyeliminuj renderowanie blokujące CSS