
Google Tag Manager – szybko, prosto i skutecznie
Pewnie nie raz chciałeś umieścić kod JavaScript w swoim sklepie, blogu czy portalu. Kiedy czas reakcji programisty pozostawia wiele do życzenia to znaczy, że ten artykuł jest dla Ciebie.
Czym właściwie jest Google Tag Manager (GTM)?
Aplikacja została stworzona przez Google dla ludzi takich jak Ty, chcących szybko, tanio wdrożyć kody lub inne tagi na swoją stronę. Możliwości jest tak wiele, że ciężko jest je wszystkie wymienić.
Do najpopularniejszych metod wykorzystania należą:
- implementacja kodu konwersji Google,
- implementacja kodu konwersji Analytics,
- implementacja kodu konwersji w programach afiliacyjnych,
- implementacja tagu HTML weryfikujący stronę w Google Console,
- skrypty JavaScript nagrywające poczynania twoich klientów na stronie,
- wiele wiele więcej możliwości…
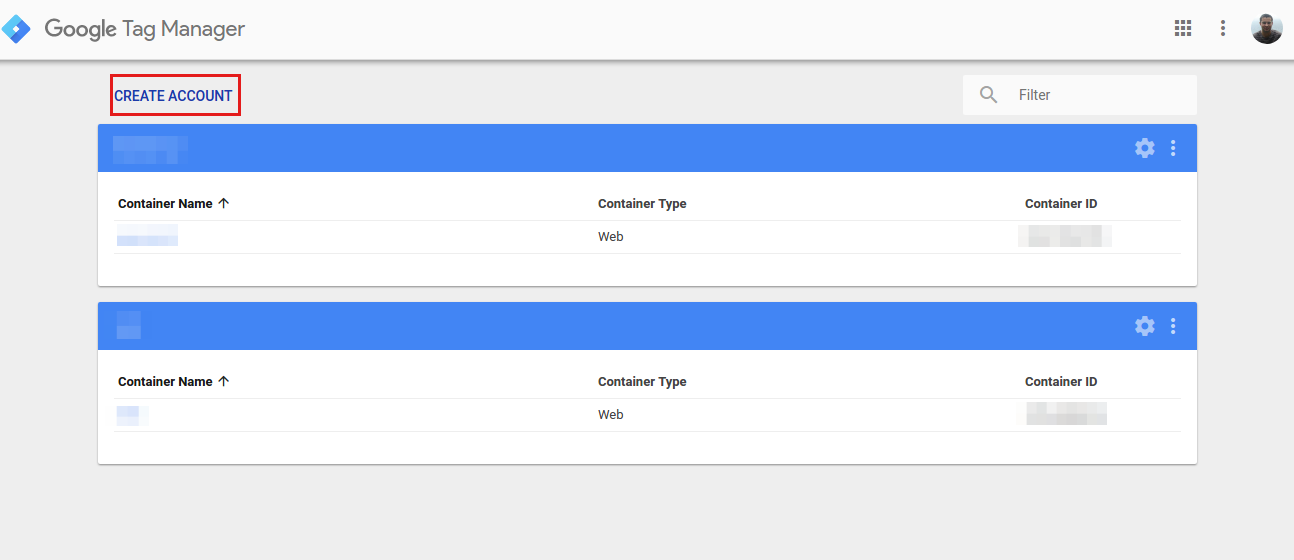
Do uruchomienia Google Tag Managera będziemy potrzebować konta, które można utworzyć w Menedżerze Tagów Google. Po utworzeniu nowego konta lub zalogowaniu się do już istniejącego, musimy utworzyć nowe konto dla strony, na której będziemy umieszczać tagi.

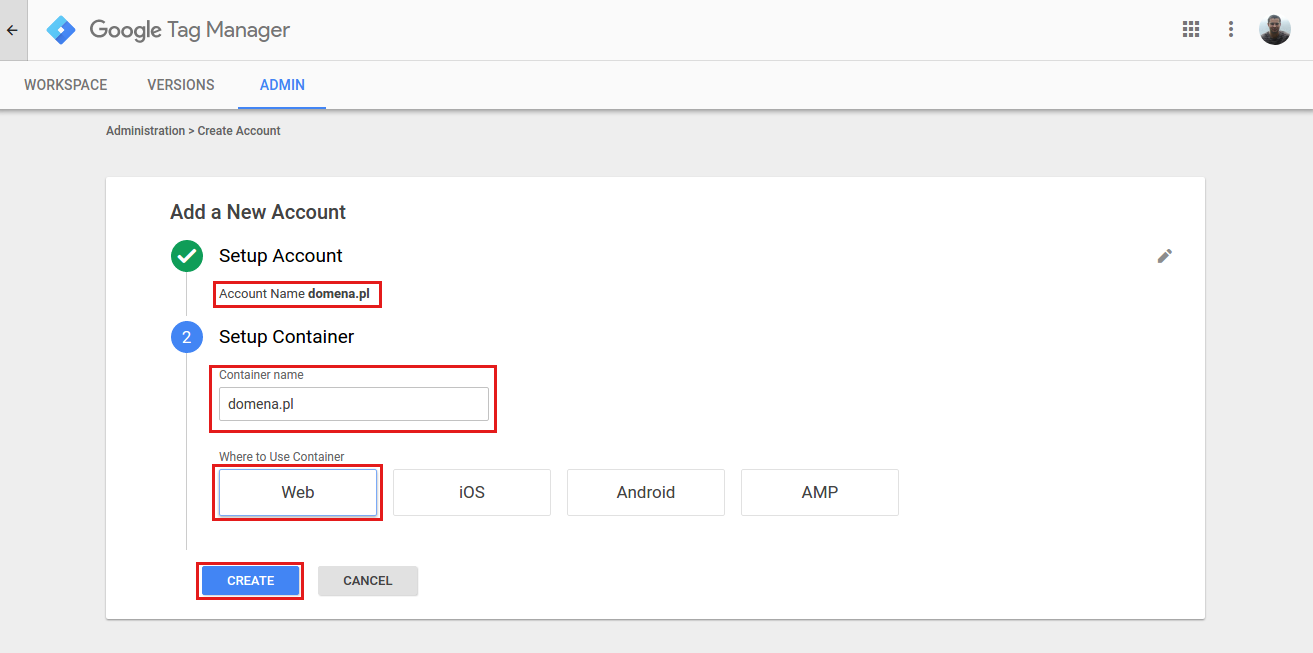
W polu „Account Name” podajemy nazwę witryny, na której będziemy chcieli umieszczać nasze kody. Następnie klikamy „Continue” i w polu „Container name” podajemy ponownie adres do naszej strony. Pole „Where to Use Container” wybieramy zgodnie z typem naszej aplikacji. W moim przypadku będzie to strona internetowa „Web”. Na koniec klikamy „Create”.

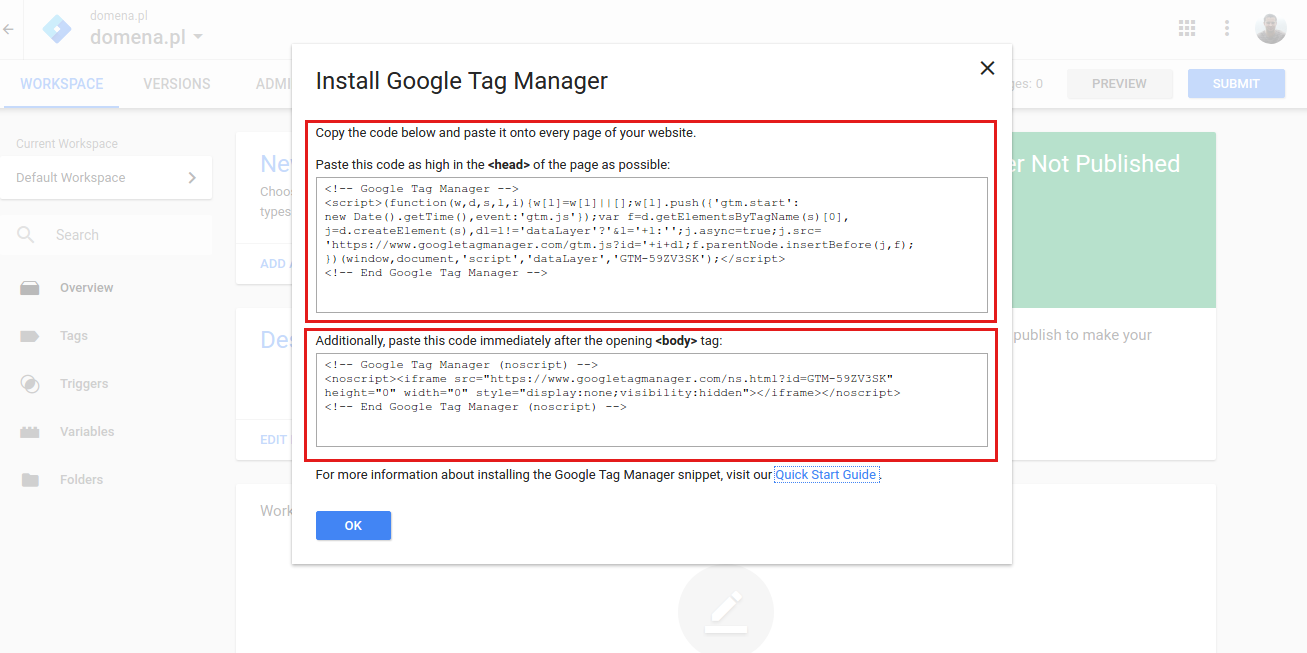
Po utworzeniu konta pokażą nam się informacje dotyczące umieszczenia kodów na Twojej stronie. Kod Javascript należy umieścić w sekcji pomiędzy otwarciem a zamknięciem znaczników. Jeżeli nie mamy wiedzy programistycznej należy zlecić to programiście.
...
<head>
...
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-59ZV3SK');</script>
<!-- End Google Tag Manager -->
...
</head>
...
Następnie w sekcji <body> musimy umieść Iframe.
... <body> ... <!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-59ZV3SK" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) --> ... </body> ...

Kolejnym krokiem jest utworzenie Tagu czyli naszego kodu, który chcielibyśmy wyświetlać na naszej stronie.
Aplikacja GTM posiada już kilka wbudowanych tagów, które można wykorzystać na swojej stronie. Liczba zewnętrznych aplikacji stale się powiększa przez co wdrażanie nowych kodów staje się zdecydowanie prostsze.
Implementacja kodu Google Analytics
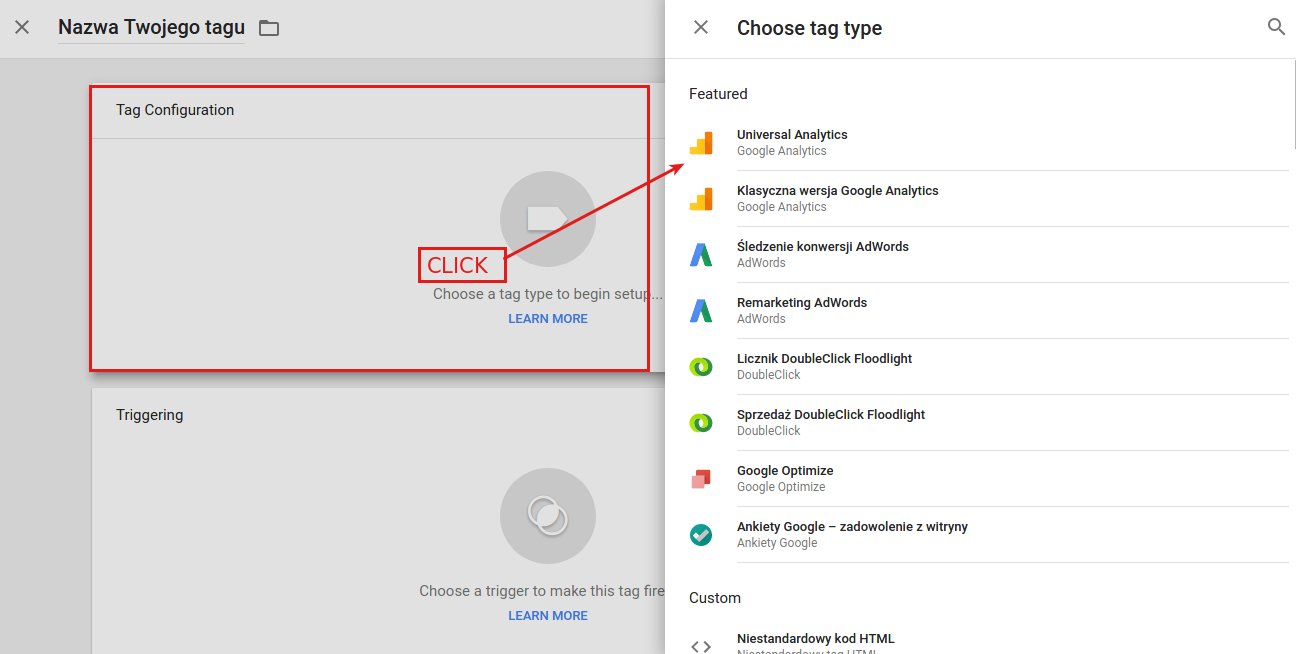
Pierwsze co musimy zrobić to utworzyć nowy Tag następnie z rozwijanej listy wybieramy „Universal Analytics”.

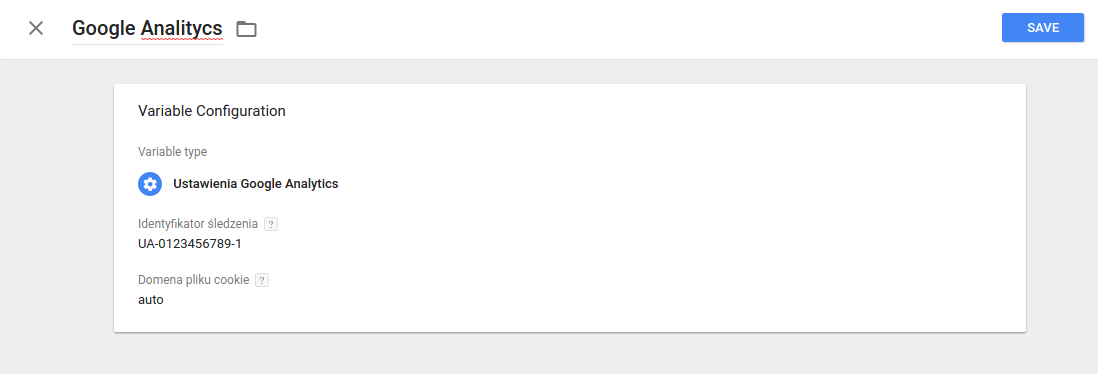
W konfiguracji kodu Google Analytics musimy podać nasz identyfikator, który znajdziemy na naszym koncie Analytics. Kod wygląda mniej więcej tak: UA-0123456789-1.
W polu Ustawienia Google Analytics musimy ustawić zmienną z naszym kodem Google Analytics co powinno wyglądać tak jak na screenie poniżej.

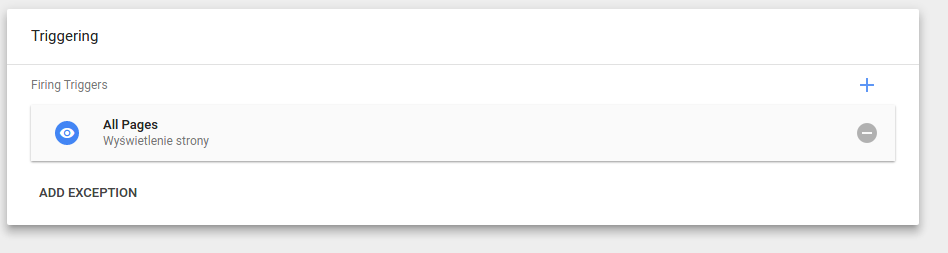
Jedyne co nam zostało to „triggery”, czyli konfiguracja miejsc występowania tagu Google Analytics. Jako że tag powinien wyświetlać się na każdej podstronie – wybieramy opcję „All Pages”.

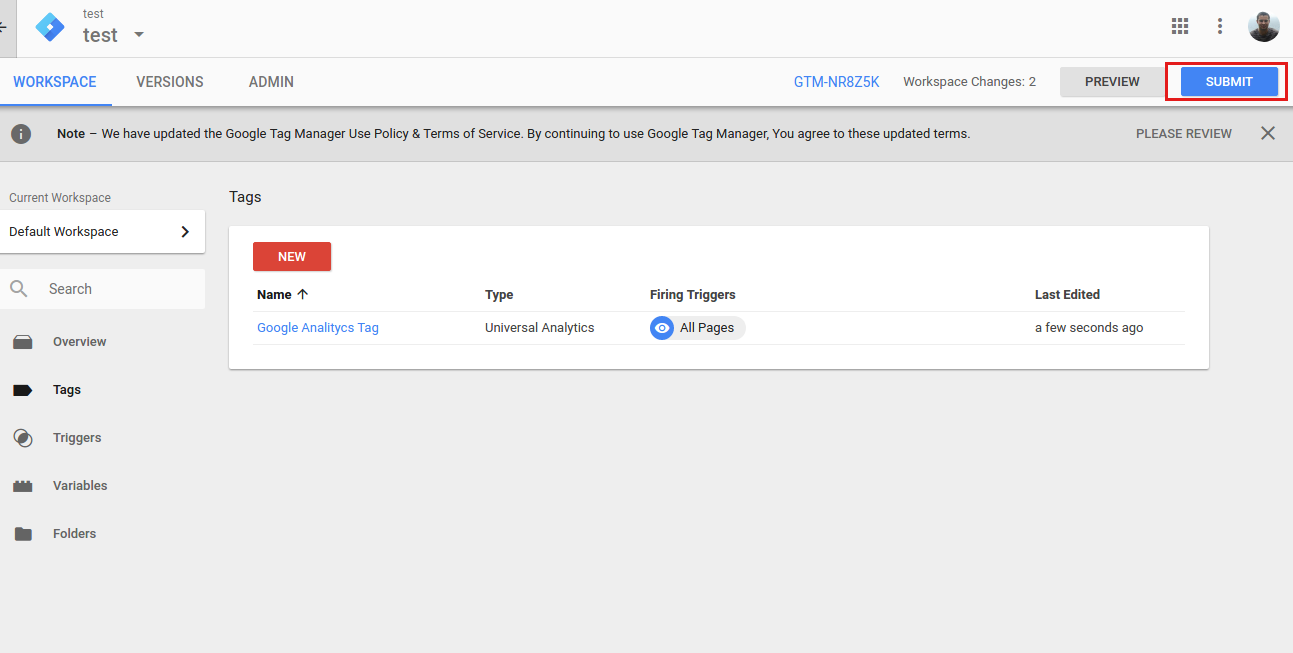
Zapisujemy nasz Tag w górnym prawym rogu.
To już prawie koniec…
Jeżeli chcemy aby nasze zmiany zadziałały na naszej stronie, musimy upublicznić wszystko to co teraz wykonaliśmy. Należy to zrobić za każdym razem kiedy zmieniamy konfigurację lub dodajemy nowe tagi.
Publikowanie zmian robimy poprzez kliknięcie w górnym rogu głównego panelu GTM przycisku „Submit”.

Weryfikacja kodów na stronie
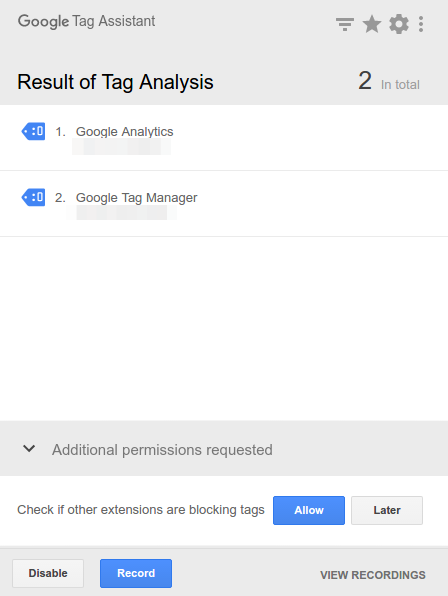
Warto byłoby sprawdzić czy nasz kod zainstalował się poprawnie na stronie. Możemy do tego użyć wtyczki do Chrome o nazwie „Google Tag Assistant”

Implementacja tagu konwersji Google Analytics
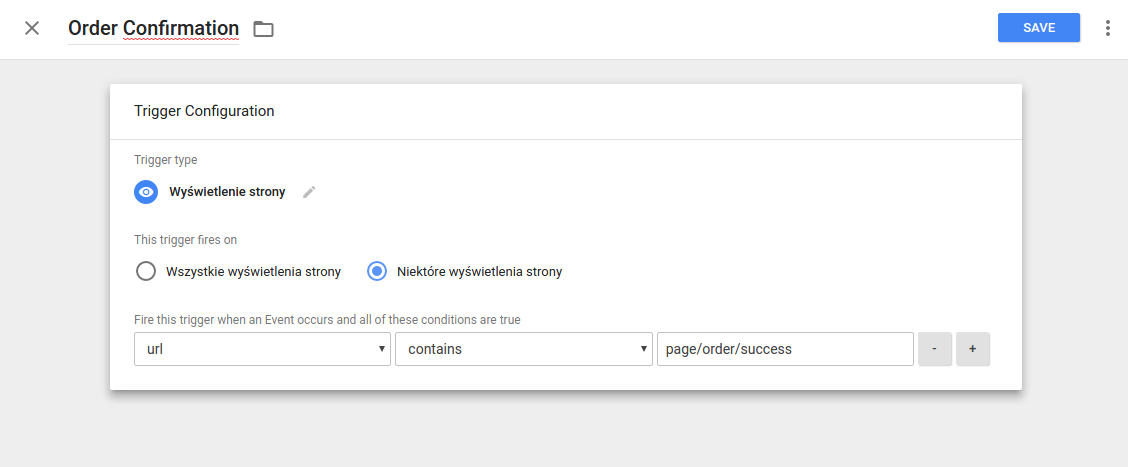
Tworzymy nowy tag analogicznie jak w przypadku pierwszej implementacji. Jedyna różnica to przy doborze tagu w typie śledzenia wybieramy „transakcja” oraz w konfiguracji „triggering” musimy zdefiniować, aby nasz kod wyświetlał się tylko i wyłącznie na stronie z podziękowaniem za złożenie zamówienia. Możemy to skonfigurować analogicznie jak na screenie poniżej.

W polu “page/order/success” podajemy adres URL strony z podziękowaniem za zamówienie.
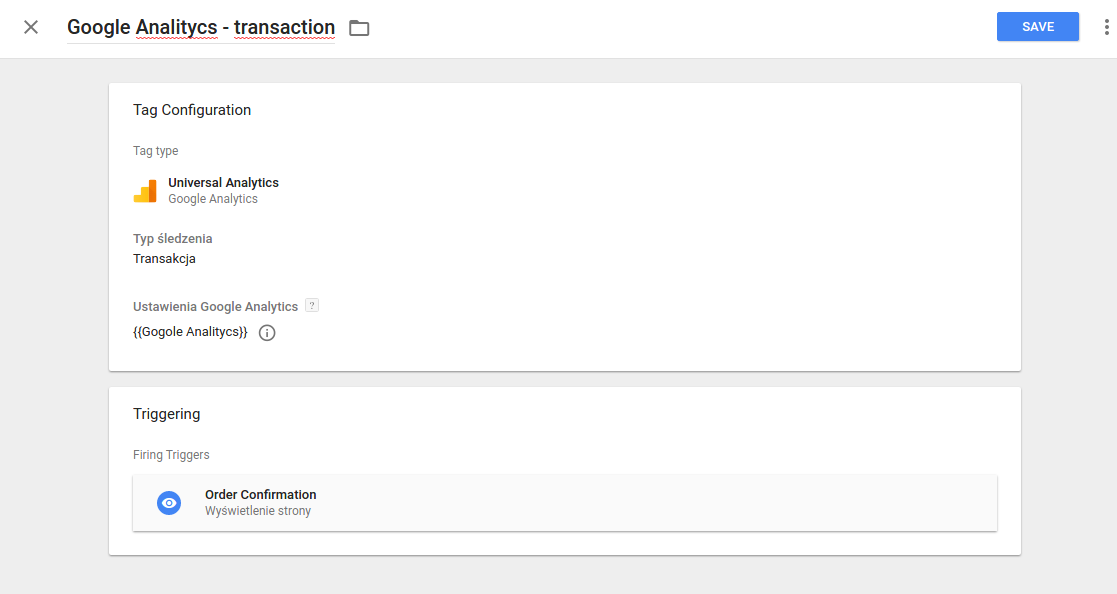
Natomiast cała konfiguracja tagu powinna wyglądać analogicznie jak na screenie poniżej.

Jako że wykorzystujemy dane z naszego zamówienia musimy poprosić naszego programistę, aby przygotował tak zwaną warstwę danych, dzięki której aplikacja Google Tag Manager będzie mogła pobierać dane z Twojego serwisu.
<script>
<![CDATA[
dataLayer = [{
"transactionId": "200129144",
"transactionDate": "2017-07-24",
"transactionTotal": 674.01,
"transactionShipping": 25,
"transactionTax": 121.36,
"transactionPaymentType": "Przelew na konto",
"transactionCurrency": "PLN",
"transactionShippingMethod": "nazwa metody dostawy",
"transactionProducts": [{
"name": "Nazwa produktu",
"sku": "indeks-produktu-1",
"category": "sciezka/kategori/produkty",
"price": 527.64,
"quantity": 1
}, {
"name": "Nazwa drugiego produktu",
"sku": "indeks-produktu-2",
"category": "",
"price": 12.01,
"quantity": 1
}],
]]>
</script>
Publikujemy nasz tag i możemy cieszyć się pobieraniem danych transakcyjnych do Google Analytics.
Implementacja czystego tagu JavaScript
Google Tag Manager daje nam też możliwość implementacji czystego kodu JavaScript np. do monitorowania i śledzenia poczynań klientów na Twojej stronie.
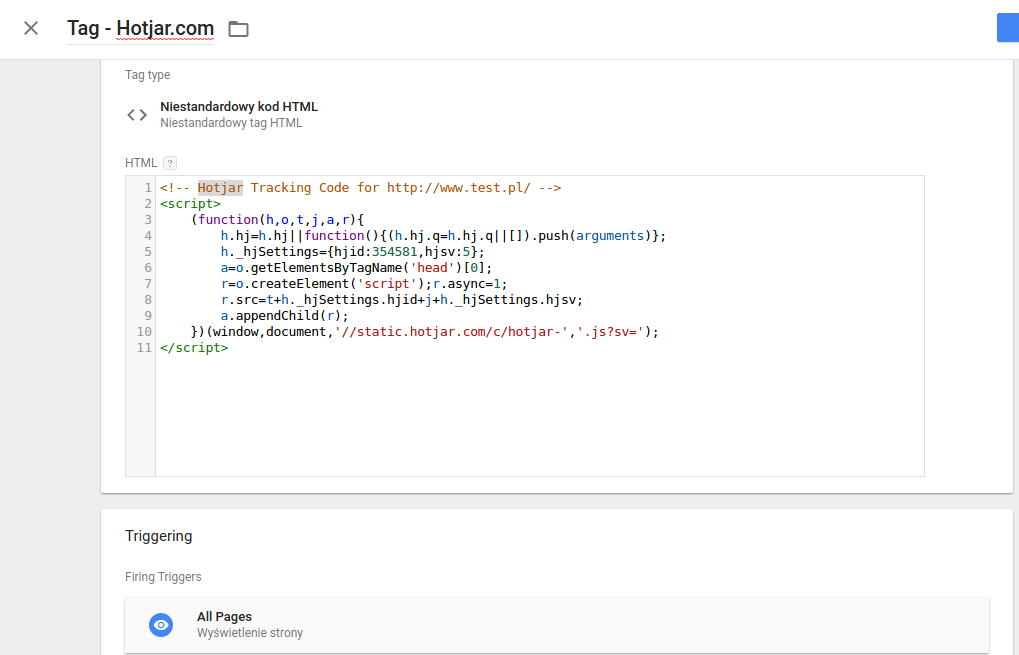
Podczas tworzenia nowego tagu z listy wybieramy opcję: „Niestandardowy kod HTML” oraz w Polu „HTML” umieszczamy kod dostarczony przez dostawcę. W tym przypadku będzie to kod z serwisu Hotjar.com.

Podsumowanie
Jak widać powyżej, umieszczanie zewnętrznych kodów na naszej stronie nie jest skomplikowane. Pozwala zaoszczędzić czas naszego programisty oraz – co najważniejsze – skrócić czas wdrożenia kodu, który chcielibyśmy sprawdzić.
Aplikacja GTM została stworzona przez programistów dla ludzi, którzy cenią sobie szybkie i łatwe wdrażanie kodów. Możliwości Google Tag Managera są dużo większe, można przy jego użyciu zautomatyzować wiele procesów. Mam nadzieję, że mój artykuł pozwolił Wam zaczerpnąć podstawowej wiedzy na ten temat, po resztę odsyłam do działu pomocy przygotowanego przez Google.






Komentarze
6 wypowiedzi:Bardzo rzeczowy artykuł. Poradnikowe wpisy są wśród tych, które cenię sobie najbardziej. Myślę, że wiele osób nie wykorzystuje możliwości GTM ze względu na to, że w pierwszej chwili wydaje się dość skomplikowany. Duży plus za zwięzłe i jasne wytłumaczenie.
Przyda się do wdrożenia na własnej stronie internetowej. Fajnie opisane.
Super, bardzo przejrzysty i szczegółowy opis implementacji narzędzia.
Dziękuję za wartościowy tekst, dodany do ulubionych!
Praktyczny i wartościowy artykuł, na pewno będę do niego wracał, bo brakuje mi źródeł wiedzy poza social media managerem i paroma blogami , bardzo przydatne narzędzie.
Szukaliśmy od kilku dni czegoś konkretnego o GTM i widzę, ze tutaj jest to doskonale opisane. Dzięki za poradnik, na pewno zastosowujemy na swojej stronie oraz klientów.