
Google wprowadza nowe narzędzie do mierzenia wydajności stron
Google nie lubi mówić o szczegółach działania swoich algorytmów, ale często wychodzi z inicjatywą, aby pomóc właścicielom stron internetowych w polepszeniu user experience swoich witryn.
Dlatego też podczas Chrome Dev Summit w San Francisco, które miało miejsce między 11 a 12 listopada tego roku, Google ogłosiło wydanie narzędzia o nazwie Web.dev. Narzędzie to daje możliwość developerom poszerzać swoją wiedzę oraz rozpoznawać i rozwiązywać problemy z ich stronami internetowymi.
Web.dev pozwala mierzyć różne aspekty związane z naszą stroną, w tym to, jak dobrze jest zoptymalizowana pod względem SEO. Narzędzie obecnie jest w wersji open beta, dlatego na tę chwilę dalej eliminuje się w nim pojawiające się błędy (o których za chwilę).
Ogólnym celem Web.dev jest umożliwienie developerom i właścicielom stron ulepszanie user experience swoich witryn na podstawie szczegółowych analiz z załączonymi rekomendacjami.
Jak określiło to Google:
Web.dev został stworzony na podstawie wiary w to, że jeśli zadbamy o łatwość tworzenia wysokiej jakości user experience, pozwoli to na jakościową interakcję w sieci – dla użytkowników, jak i developerów. Mówiąc prościej, zdaliśmy sobie sprawę, że jedynym sposobem na to, aby sieć stała się lepsza, jest wspomożenie osób tworzących ją w tym, aby odnieśli powodzenie.
Efekt całych lat zdobywania wiedzy
Jak zaznacza Google, nowe narzędzie jest efektem ponad 10 lat ciągłego zdobywania wiedzy na temat użytkowników sieci. Współcześni internauci oczekują bardzo wysokiego user experience, gdy odwiedzają daną stronę. Jeżeli jest ono mierne, potrafią szybko ją opuścić.
Jak opisało to samo Google:
Wraz z tym, jak poprzeczka dla wysokiej jakości user experience stale idzie w górę, użytkownicy sieci potrafią szybko się rozczarować, gdy web experience nie spełnia swojego celu. Wtedy jest po tobie. Wierzymy jednak, że sieć jest obecnie w stanie poradzić sobie z tym wyzwaniem – dać wszystkim użytkownikom najlepsze user experience, gdziekolwiek tylko są.
Narzędzie analizuje następujące elementy:
- Performance – audyt ten wskazuje na wydajność strony, czyli m.in. indeks szybkości, czy time to interactive (czas, po którym strona jest w pełni interaktywna).
- PWA – ocenia stronę pod kątem Progressive Web App Checklist.
- Best Practices – zwraca uwagę na mnóstwo czynników – od HTTPS do korzystania z właściwych aspect ratio przy zdjęciach.
- SEO – ocenia jak dana strona jest zoptymalizowana pod wyszukiwarki internetowe.
- Accessibility – sprawdza wszystkie czynniki, które mogą utrudnić użytkownikom dostęp do treści na stronie.
Każda strona może być poddana testowi – wystarczy wkleić jej URL w pasek.
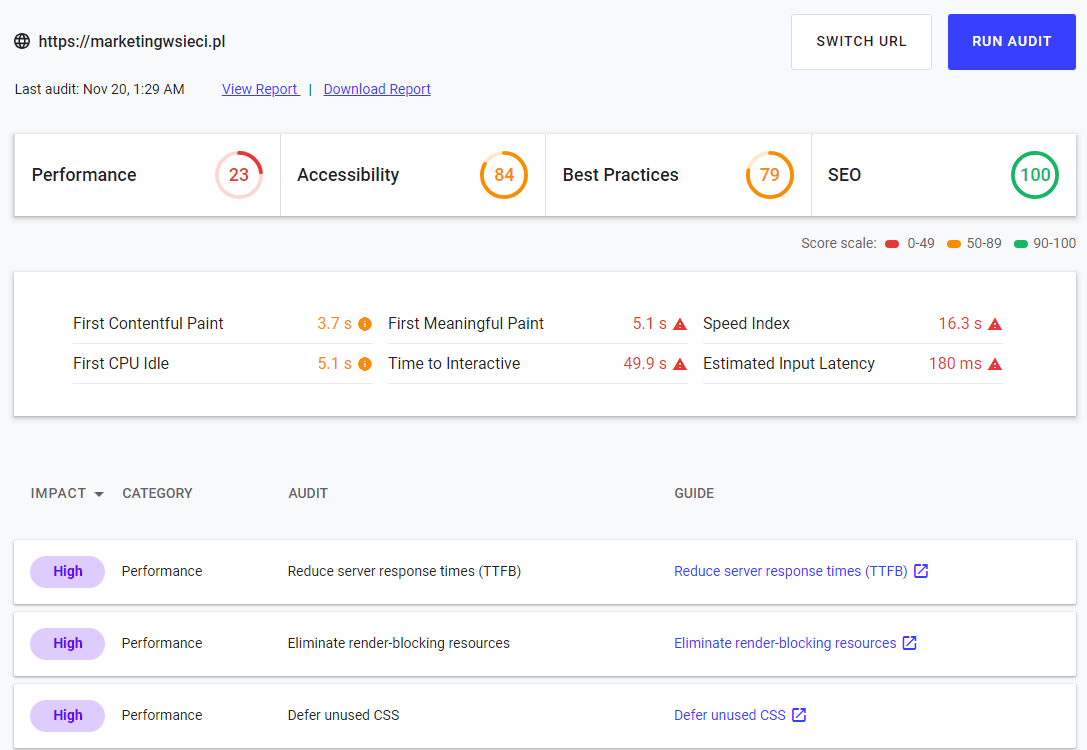
Zobaczmy, jak to wygląda w przypadku marketingwsieci.pl.

Web.dev za pomocą serii algorytmów przeprowadzi audyty, przeanalizuje ich wyniki oraz określi miejsca, w których możesz coś ulepszyć. Ponadto podaje konkretne wskazówki i kroki, jakie powinieneś podjąć w celu poprawy wyników.
Same wyniki analizy oraz podane sugestie są posortowane od tych, które mają największy wpływ na funkcjonowanie Twojej strony, po te, które mają mniejsze znaczenie. Możesz także pobrać szczegółowy raport, dzięki któremu otrzymasz obszerne wskazówki co do tego, jak poprawić działanie strony.
Jeżeli wprowadzisz odpowiednie zmiany, zostaną one wykryte przez Web.dev po 24 godzinach.
Nie wszystko działa doskonale
Oczywiście jak to bywa z wersjami beta, nie wszystko działa tak, jak docelowo powinno. Korzystając z nowego narzędzia, warto zatem pamiętać, że jego wskazania mogą być czasem niedokładne.
Jeżeli uznasz, że błąd wskazywany przez Web.dev tak naprawdę nie istnieje, sprawdź, czy ktoś wcześniej już nie napotkał się na taki problem. Możliwe, że tak naprawdę wszystko działa w porządku.
Przykładowo narzędzie błędnie wskazywało, że niektóre strony nie wspierają HTTP/2. Potwierdzono, że jest to błąd w działaniu narzędzia.
Inną kwestią jest także to, że Web.dev zwraca uwagę na błędy związane z elementami HTML, które nie istnieją.
@googlewmc How does https://t.co/lp5GjwC44h tool finds these HTML elements in our source https://t.co/cOrKPpL1uk at https://t.co/raUW9n5Rf5 ?
I couldn't find any instance of table or audio element in our source even in complied HTML. cc @lorenbaker— Vahan Pеtrosyаn (@vahandev) 14 listopada 2018
Jeżeli natkniesz się na coś, co uznasz za błąd, możesz opisać tę kwestię na forum GitHub.
Status wprowadzanych aktualizacji i poprawek można znaleźć tutaj.
Podsumowanie
Jak to wszystko ma się do SEO?
Google dąży do tego, abyśmy pracowali nad user experience na swoich stronach. Lepsze user experience prowadzi z kolei do bardziej zadowolonych odwiedzających, co następnie przekłada się na więcej linków oraz udostępnień w mediach społecznościowych. Wszystko koniec końców może przyczynić się do lepszych pozycji w Google.
Czy korzystaliście z nowego narzędzia? Jeśli tak, to na jakie problemy wskazywało? Podzielcie się doświadczeniami w komentarzach.






Komentarze
2 wypowiedzi:Bardzo ciekawy artykuł. Jeszcze nie miałam okazji korzystać z tego urządzenia, ale zamierzam.
Z każdym update’m coraz więcej czynników 😉 Niedługo cloudflare i serwer cdn będzie podstawą na każdym blogu.