
Podstawowe wskaźniki internetowe, czyli co musisz wiedzieć o Core Web Vitals
Jednym z celów Google jest kierowanie użytkowników do takich źródeł informacji, które nie tylko są najbardziej przydatne, ale i najprzystępniejsze w odbiorze. Z tego powodu w ostatnich latach najpopularniejsza wyszukiwarka świata kładzie coraz większy nacisk na user experience. Poskutkowało to inicjatywą pod nazwą Core Web Vitals.
Czym zatem są Core Web Vitals? Dlaczego są takie ważne i jak je mierzyć? Tego dowiesz się w tym artykule.
Spis treści
Core Web Vitals – definicja
Web Vitals to całościowa idea oceniania strony pod kątem czynników, które wpływają na jej funkcjonowanie i to, jak wygodnie się z niej korzysta. Oczywiście takich elementów jest sporo i trudno o wszystkich jednocześnie pamiętać. Z tego powodu Google ustaliło Core Web Vitals (tłumaczone jako podstawowe wskaźniki internetowe).
Celem tego projektu jest dostarczenie precyzyjnych wskazówek dotyczących tego, co właściciele stron powinni optymalizować, aby zapewnić jak najlepsze doświadczenie użytkownika. Ujęcie tych elementów w kilku kluczowych metrykach znacznie ułatwi to zadanie nawet tym osobom, które nie mają rozległej wiedzy technicznej.
Podstawowe wskaźniki internetowe – dlaczego są tak ważne?
Core Web Vitals w maju 2021 roku stały się oficjalnymi czynnikami rankingowymi. Decyzja ta pokazuje jasno, że Google oczekuje od właścicieli stron bardzo poważnego traktowania kwestii user experience. Jeśli dojdzie do zaniedbań na tym polu, Twoje pozycje w wyszukiwarce mogą na tym ucierpieć.
Oczywiście w pierwszej kolejności Google dalej będzie pod uwagę brać jakość contentu zawartego na Twojej stronie. Jeśli jednak dwie witryny będą oferować podobnie wysoki poziom informacji, to ta, która zapewnia lepsze user experience, zyska przewagę.
Core Web Vitals – główne metryki
Google jak do tej pory ustaliło 3 główne metryki:
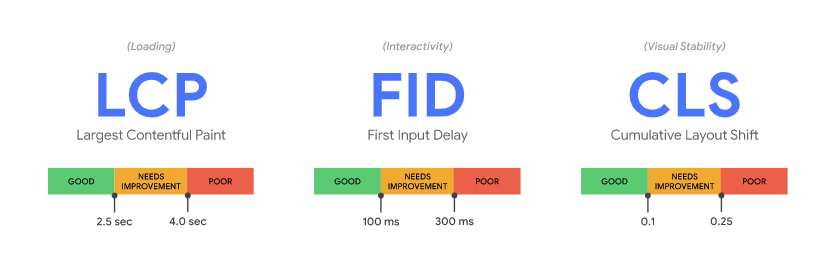
- LCP – Largest Contentful Paint (największe wyrenderowanie treści)
- FID – First Input Delay (opóźnienie przy pierwszym działaniu)
- CLS – Cumulative Layout Shift (zbiorcze przesunięcie układu)
Ich wartości kategoryzowane są wedle 3 możliwych wyników:
- Dobrze
- Potrzebne poprawki
- Źle
Przyjrzyjmy się im bliżej:
LCP
LCP mierzy szybkość ładowania strony i stara się wychwycić moment, w którym to główna zawartość witryny jest już załadowana. Tym głównym elementem treści może być:
- Element <img> (grafika rastrowa)
- Element <img> zawarty w elemencie <svg> (grafika rastrowa zawarta w grafice wektorowej)
- Element <video> (film)
- Element block-level (blok tekstu)
Według wytycznych Google do załadowania LCP powinno dochodzić w maksymalnie 2,5 sekundy.
FID
FID określa czas, po jakim możliwe jest wejście w interakcję ze stroną. Gdy odwiedzający wchodzi na witrynę, ładują się jej wstępne zasoby, jednak nie od razu możliwe jest np. kliknięcie linku, który otworzy się i przeniesie na nową podstronę.
Według wytycznych Google FID stron powinno być krótsze niż 100 milisekund.
CLS
CLS mierzy stabilność wizualną oraz ilość nieoczekiwanych przesunięć układu treści strony. Na czym polega to w praktyce?
Do przesunięcia układu strony dochodzi wtedy, gdy widoczny element zmienia swoją pozycję początkową pomiędzy dwiema klatkami. Zapewne doświadczyłeś kiedyś tego nieprzyjemnego momentu, gdy np. w formularzu zamierzałeś kliknąć konkretną opcję, ale ona nagle „uciekła” spod kursora i niechcący wybrałeś nie to, co chciałeś. Właśnie takie zjawisko to zbiorcze przesunięcie układu.
Warto pamiętać, że z technicznego punktu widzenia przesunięcie układu ma miejsce wtedy, gdy istniejące elementy zmieniają położenie początkowe. Jeśli przed użytkownikiem pojawiają się nowe elementy lub te istniejące zmieniają swój rozmiar, to pod warunkiem, że nie prowadzi to do zmiany żadnej istniejącej pozycji startowej, nie jest to traktowane jako zmiana układu.
Według wytycznych Google wskaźnik wartości CLS powinien być mniejszy niż 0,1.

Core Web Vitals – jak je mierzyć?
Aby oczywiście wiedzieć, czy w kontekście omawianych metryk dobrze sobie radzisz, musisz je zmierzyć? Możesz to robić na kilka sposobów:
Jeśli chcesz mieć Core Web Vitals stale pod kontrolą, po prostu zaglądaj do Google Search Console. Informacje na ich temat znajdziesz w raporcie Podstawowe wskaźniki internetowe.
W jednym raporcie znajdują się zarówno field data, jak i lab data. Otrzymasz również kilka innych przydatnych metryk dotyczących głównie tego, jak poprawić niedziałające strony oraz co wpływa na szybkość witryny i pobierania jej zasobów.
Korzystając z przeglądarki Chrome, możesz za pomocą kilku szybkich kliknięć od razu sprawdzić, jak pod względem Core Web Vitals prezentują się odwiedzane przez Ciebie strony.
Przeglądarka Chrome dostarcza wiele przydatnych funkcji, dzięki którym będziesz w stanie bardzo precyzyjnie mierzyć wiele aspektów funkcjonowania strony. Oprócz tego zaawansowane narzędzia pomogą Ci zidentyfikować i rozwiązać napotkane problemy.
Podstawowe wskaźniki internetowe – podsumowanie
Pamiętaj, aby już teraz zacząć dbać o Core Web Vitals, bo już w niedalekiej przyszłości staną się one sygnałem rankingowym. Z długoterminowej perspektywy Google będzie zapewne kładło na nie jeszcze większy nacisk, dlatego już teraz miej na uwadze user experience.






Komentarze
Jedna wypowiedźZ tego co wiem to analiza poprzez google PSI nie ma sensu. Tzn. rzeczywiste wyniki będą… rzeczywiste czyli na podstawie odwiedzin ludzi, a nie bota. Więc jak ktoś ma bogatych userów z najnowszymi iphonami i netem LTE to wynik będzie na zielono 🙂 W GSC oczywiscie